Coding Bloom
DB 배열저장방식, Map() 본문

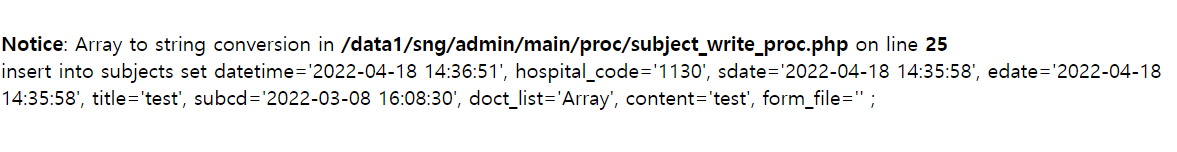
1. Array to string conversion
<input type="text" name="doct_list[]" value="<?=$name?>">
doct_list[] 라는 배열에 input type="text" 타입 value를 배열로 넣어주고싶었다
오잉? 그런데 값을 DB에 넣으려고보니 "Array to string conversion" 이라는 에러? 와 함께 'Array'라는 값이 나왔다.
내가 기대하는 값은 asdf@naver.com|dedf@naver.com|233asdf@naver.com 이런식인데..
생각해보니 배열을 sql문에 넣을수없으니 그냥 배열을 문자로 바꿔버린것같았다
그래서 그배열을 implode를 사용하여 문자열로 변환해줬더니 원하는 값이 저장되었다.
2.
map(), join() 을 활용한 input value값 문자열로 만들기~!
input의 value값을 계속받아와서 해당값을 문자열로 만들어야했는데 map()이라는 함수가
배열내의 모든요소 각각에 대해 주어진 함수를 호출한결과를 모아 새로운배열을 반환하는 합니다.
라고 나왔으니 return $(this).val();을 했으니 내가 누른 값이 배열에 저장되는거겠지.
join()은 배열의 모든 요소를 연결해 하나의 문자열로 만듭니다.
라고하니 구분문자를 넣으려면 join("|")이런식으로 넣어주면된다.
* 중복 체크를 할때!
append로 먼저 값을 추가해버리면 input배열에 asdf@naver.com이 들어가고
name의 value값에도 asdf@naver.com가 들어가서 첫번째 아이디를 추가하자마자 중복된아이디가 있다고 창이뜨게된다..
-> append를 처음부터하지말고! input배열을 먼저써주고 중복검사를 먼저써주고나서 append id값을해주면 첫번쨰 input에는 아무것도들어가지않고 다음에눌렀을때 값이 들어가게된다 !
$("#list").on('change', function(){
var name = $(this).val();
var input = $("input[name='doct_name[]']").map(function() {
return $( this ).val();
}).get().join(); //map과 join을 이용한 value값 문자열로 만들기.
if(input.indexOf(name) != -1) {
alert("중복된 아이디입니다");
return false;
}
var data = "<span id='delete_name' ><input type='text' id='doct_name' name='doct_name[]' value="+name+" style='border:none;' readonly ><button id='doct_button' onclick='name_delete(this)' type='button' style='background-color:#25394b; color:white; border:none; border-radius:40px'>X</button></span>" ;
$(".test").append(data);
});
function name_delete(del){
var parent = del.parentNode;
parent.remove();
}
무슨상황이냐하면 select 옵션에서 선택한 ID가 .test에 append 되는 코드인데
추가는 잘 작동했는데 지우기를 할때 $(this).remove도 안먹고,
그렇다고 $("#doct_name")을 하자니 내가 누른 아이디가 아닌 맨 앞에 것이 지워져버리고...
그렇다고 del.remove를 해버리면 버튼만 사라지고...
그렇다고 span태그에 onclick을 달고 this를 파라미터로 주고 remove해버리면 아이디만클릭해도 지워져버리고..
삭제버튼을 누르면 해당 아이디와 버튼이 같이사라져야하는데 이걸 어떻게 구현할까 몇시간을 고민한것같다,,
span태그도 삭제대상에 포함하려면...어떻게해야할까..하다가
[Javascript] 부모, 자식, 형제 찾기, 선택하기 (childNodes, parentNode, Sibling)
출처: https://itun.tistory.com/501 [Bino] 라는 글을 보게되었고,
del(지금누른버튼태그).parentNode(해당태그가 속한 부모태그) 이렇게 작성하니
태그의 부모태그인 span도 같이 선택되어 지울수있게되었다.

'ajax' 카테고리의 다른 글
| Ajax를 통해 조회한 데이터를 전역변수에 저장하기 (0) | 2023.06.09 |
|---|---|
| ajax로 좋아요♥ 기능 만들기 (0) | 2022.04.06 |

